开发环境设置
根据开发类型的不同,以下是配置环境的简易指南.
-
初始化前端项目
以下是几种流行框架的示例:
Terminal window pnpx create-next-app@latestTerminal window pnpx create vite my-aptos-app --template react-ts -
安装 @aptos-labs/ts-sdk
Terminal window npm i @aptos-labs/ts-sdk -
配置 TS SDK
TS SDK 快速入门 了解如何设置账户、网络、使用水龙头、发送/模拟交易等 -
开始构建应用!
现在已完成前端集成 Aptos 的开发环境配置. 查看我们其他能优化开发流程的工具
-
安装 CLI
Aptos CLI Aptos CLI 安装指南 -
配置编辑器或 IDE
为您的编辑器添加以下扩展以简化 Move 开发
Move on Aptos 适用于 JetBrains IDE (如 CLion、Rust Rover、WebStorm、IntelliJ) 的语言服务器和语法高亮工具Move on Aptos 扩展 适用于 VSCode 的全功能 Aptos Move IDEMove on Aptos 扩展 适用于 OpenVSX 驱动平台的全功能 Aptos Move IDE -
创建智能合约
导航到您的应用目录并通过以下命令初始化一个新的智能合约:
Terminal window aptos move init --name my_todo_list -
构建,编译和部署智能合约!
用于 Aptos 智能合约开发的设置现已完成. 更多信息请查看下方 Dapp 教程链接
智能合约创建指南 一个简易的待办事项列表指南,介绍如何使用 Move 设置智能合约
-
安装 create-aptos-dapp
运行以下命令,几秒内即可从模板安装一个 dApp:
Terminal window npx create-aptos-dapp@latestTerminal window pnpx create-aptos-dapp@latest -
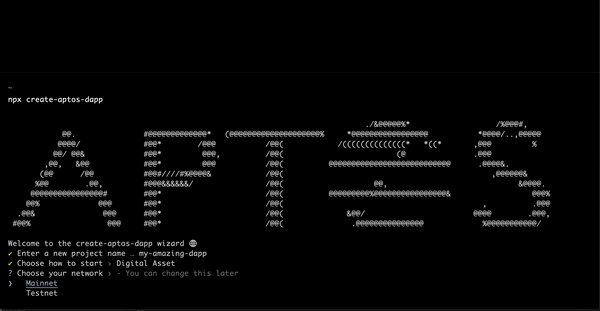
跟随提示操作
根据 CLI 提示选择您新 dApp 的名称,模板 和网络.

-
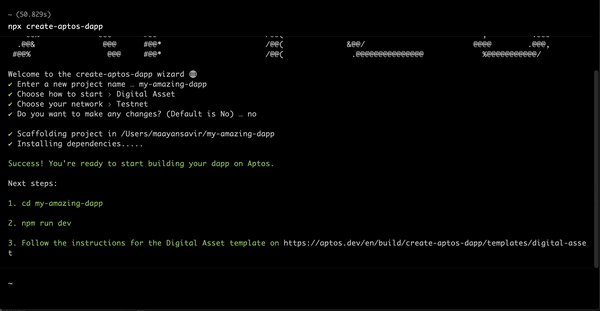
开始构建并定制您的新 dApp!
导航到您的新项目并在您喜欢的 IDE 中打开以继续开发!
按照生成的
README.md文件进行后续步骤. -
继续阅读